
<프론트엔드 멘토(Frontend Mentor) 자바 스크립트 프로젝트 진행하기 관련 이전 글>
2020/12/24 - [Learn to Code] - HTML, CSS, 자바스크립트 배운 뒤 프로젝트 하라고?! 어..어떤 프로젝트?
2020/12/24 - [Learn to Code] - 프론트엔드 맨토(Frontend Mentor), 과제 제출하기!
2020/12/24 - [Learn to Code] - 프론트엔드 멘토(Frontend Mentor), 과제 결과 리포트!
2020/12/26 - [Learn to Code] - 자바 스크립트 두번째 과제, 반응형 FAQ 카드 만들기! 그리고 받은 결과 리포트
프론트엔드 멘토(Frontend Mentor)에서 가장 쉬운 것 부터 선택하여 자바스크립트 프로젝트를 작은 것들부터 만들어보고 있다. 아직 공부를 한지 한 달밖에 되지 않아서 새로운 프로젝트를 할 때마다 모든 것이 다 처음보는 것들 같은 기분이 들지만, 계속 하다보면 나아지지 않을까?! 게다가 이번엔 처음으로 커뮤니티의 Dashboard를 통해 코멘트까지 받아보았다. 그래서 이번엔, 자동 리포트에 어떤 이슈가 있었고 어떤 커뮤니티 코멘트를 받았었는지 블로그에 다시 적으면서 머리에 새겨넣으려고 한다.


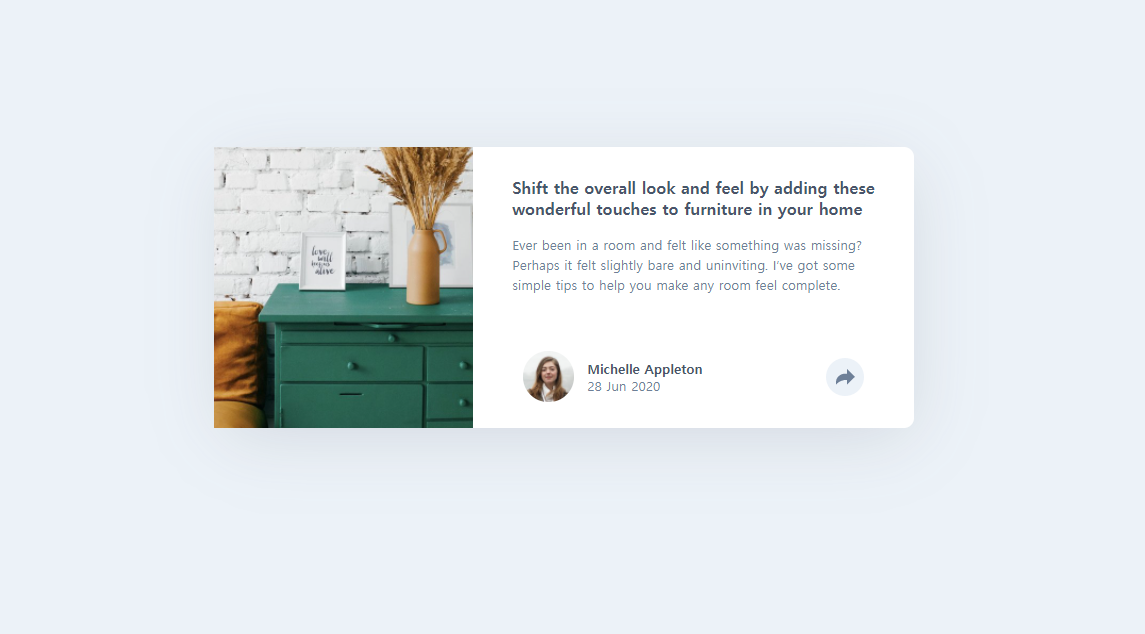
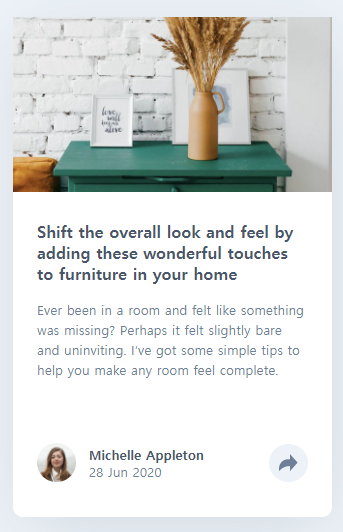
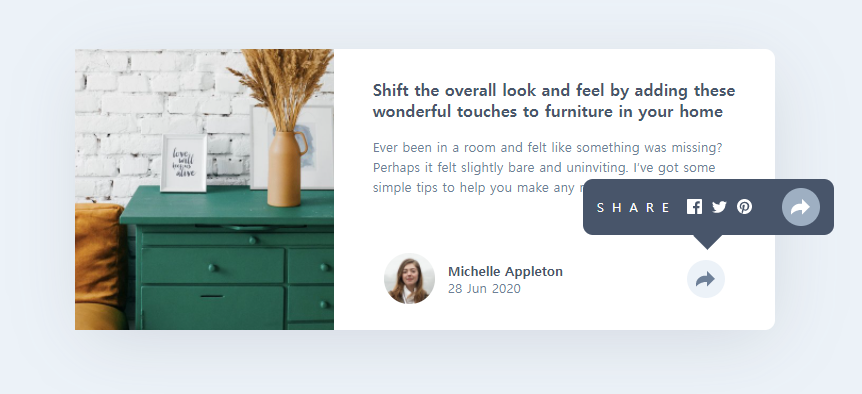
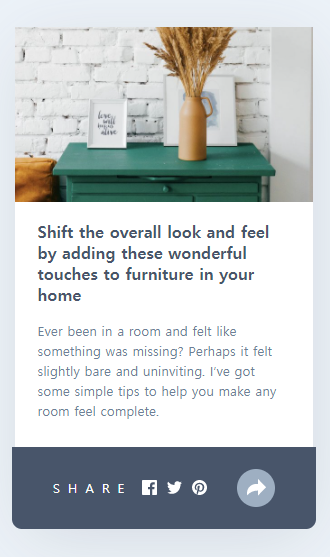
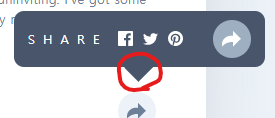
이번 프로젝트는 메인 사진 + 아티클 제목 + 본문 미리보기 + 작성자 + 공유 아이콘으로 이루어진 아티클 미리보기 카드였다. 작성자 사진과 이름의 오른쪽 동그라미 화살표를 클릭하면 소셜미디어 공유하기 말풍선이 뜨는 구조다.



고생했던 포인트는 여러가지가 있었다. 그중에서도 나름 열심히 많이 고민을 한 것이 데스크탑 버전에서 공유 말풍선의 꼭다리를 어떻게 만드냐는 것이었다.ㅜㅜ... 저 말풍선은 디자인 소스가 제공된게 아니어서 저 꼭다리(?)를 직접 만들어야 했다. 쪼렙인 나에겐 이런 사소한 모든 것이 처음해보는 것이었기 때문에 이런 것에도 머리를 열심히 굴려야했다.
그래서 처음 생각한건, 그냥 일러스트레이터로 말풍선 모양을 만들어서 img로 추가하는 방법이었다. 그런데 그러면 왠지 기본으로 주어진 리소스가 아닌 다른 디자인 리소스를 추가하는 것 같아서 왠지 치팅을 하는 것 같은 기분이 들었다.
그래서, 문득 얼마전에 열심히 보았던 CSS 관련 영상들에서 pseudo element를 만들어서 디자인에 응용하는 것들이 생각났다. :before와 :after가 정확히 어떻게 되는 건지도 잘 모르는 상태였기 때문에 열심히 구글링을 했다. 결국 저기에 구현된 마지막 방법은 border radius가 들어간 div에 z-index를 준 다음에, :after로 pseudo element를 만든 다음, position absolute로 얼추 위치를 잡고, transform rotate로 돌려서 꼭다리 처럼 만들었다!
공유 버튼을 눌렀을 시 말풍선이 튀어나오는 건 지난번 과제에서도 했었던 것이라 별로 어렵지 않게 toggle()을 사용해서 할 수 있었다.
다만, 이번에 자바 스크립트 부분에서 많이 작성한건 모바일 버전의 공유 말풍선을 만드는 작업이었다. 같은 말풍선이 모바일이냐 데스크탑이냐에 따라 단순히 위치 뿐만 아니라 모양까지 완전히 달랐기 때문이다.

완성된 과제를 제출했고, 1개의 접근성 이슈와 2개의 HTML 이슈가 있다고 나왔다.

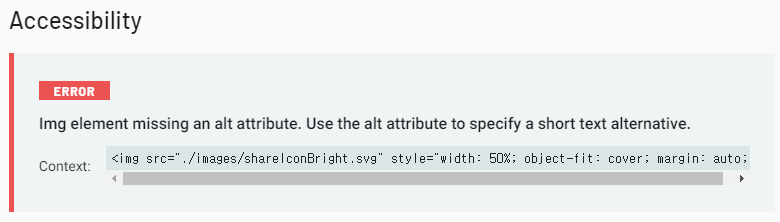
앗...! 접근성 이슈는 다름아닌, 지난번 과제들에서도 나왔던 <img> 테그에 alt를 빼먹은 것이었다. 이번엔 분명 다 추가했다고 생각했는데, 자바 스크립트의 createElement로 만든 img에 속성을 넣어주지 않은 것이었다..흑흑

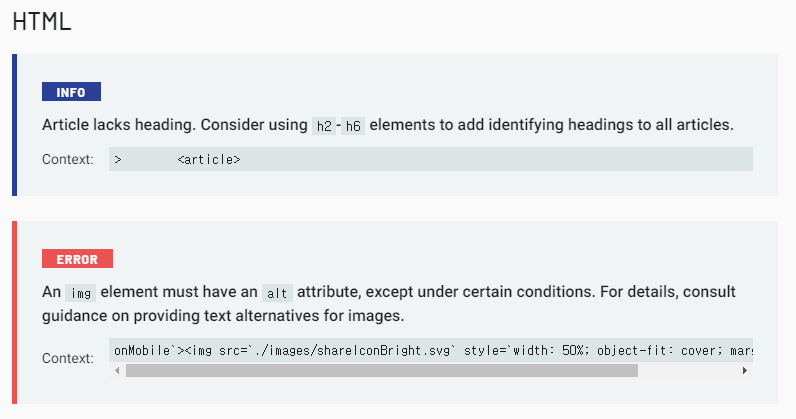
HTML 이슈는, 한 가지는 접근성과 같은 <img>의 alt 였고, 나머지 하나는 <article> 안에 해딩이 없다는 것이었다. 해딩이 있긴 있는데, 다른 parent에 넣어져 있어서 article 안에 없다고 나온 것 같다. 그런데 생각해보니, 그 해딩을 article 안에 들어가도록 만들어도 디자인적으로 문제 될 것이 없을 것 같다는 생각이 든다.
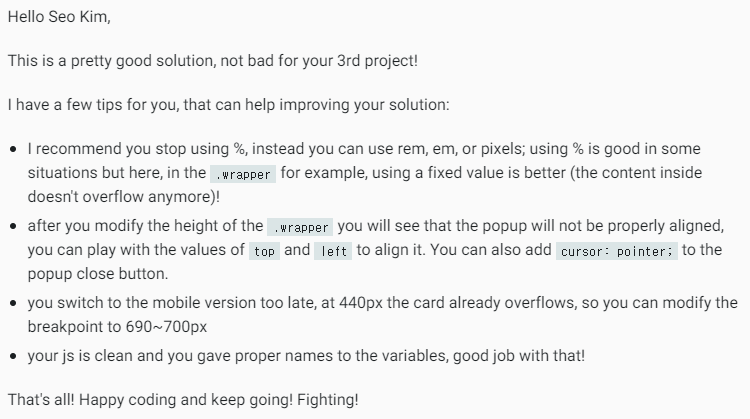
그리고 처음으로 받은 커뮤니티 코멘트! 아래와 같은 코멘트를 받았다.

내가 거의 모든 사이즈를 %로 썼는데, 그것보단 rem이나 em, pixel을 쓰는게 더 좋을것이라는 의견이었다. 사실 rem이랑 em이 익숙한 단위가 아니라서, 의도적으로 피하고 있었는데(ㅋㅋㅋㅋ) 그걸 딱 지적해준 것이다. 그리고 팝업된 공유하기 말풍선에 닫는 옵션의 버튼에 커서를 바꾸지 않았다! (아예 까먹었다) 그리고, 반응형으로 디자인 변경되는 사이즈를 너무 작게 설정했다고 한다. 하긴 그도 그럴것이 440은 좀 많이 작지 않나 싶다. 그래서 이것도 큰 사이즈로 변경할 예정이다.

In conclusion...
원래 내 전공은 국제학이다. 대학원에선 국제관계로, 좀더 정치외교학에 근접한 내용들을 배웠다. 오랜 시간 그쪽(?) 분야에 있다가 자바 스크립트를 통해 프론트엔드 개발을 조금 아주 찔끔찔끔 보게 되니, 서로 다른 분야들은 커뮤니티의 스타일도 완전히 다르다는 것을 느꼈다.
예를 들어, 정치학같은 하드코어(?) 학문 분야의 커뮤니티는 굉장히 정적(static)이다. 활발함이나 상큼함 같은 건 솔직히 정말 느낄 수 없다... 새로운 것? 아주 거의 안생긴다 보면 된다. 그리고, 내가 뭘 모르는 것에 대해 열심히 물어보았을 때 사람 속 상하지 않게 감정 빼고 답만 제대로 받을 수 있는 경우가 거의 없다. 애초에 그렇게 Q&A가 활발하게 진행되는 온라인 커뮤니티도 딱히 없다. 온라인에서 이뤄지는 정치적인 무언가(?)에 대한 열렬한 이야기들은 현실 정치의 옳고 그름이나 좋고 나쁨에 대해 왈가왈부하는 경우이지, 학문적 토대를 가지고 접근하는 것이 아니기 때문이다. 게다가 무언가 내가 모르는 것이 있을 때, 주로 내 질문을 듣는 상대자는 연식이 훠어얼씬 높은 학자들이나 교수님들이다. 그렇기 때문에 질문을 하고 답변을 받는 행위 자체가 같은 선상에서 이루어지지 않고, 이로 인해 커뮤니티가 그렇게 활발하다고 할 수는 없는 상황인게 사실이다.
그런 분야에 익숙하다가 코딩을 하면서 개발 커뮤니티의 언저리에 발을 살짝 담그고 안을 들여다보니 정말 그 온도 차이가 실감난다. 도대체 어떻게, 내가 궁금한 걸 검색하면 그 똑같은 질문을 먼저 물었던 누군가가 항상 있고 그 누군가의 질문에 답변을 달아주는 정말 많은 사람들이 있을 수 있는거지?! 너무나 신세계였다. 이 활발한 커뮤니티가 너무 마음에 든다. 나 같은 경우엔 내 전공 분야에서 검색을 해도 원하는 걸 얻는 경우가 거진 없다고 느꼈었다. 이 분야에 내용이 부족한 건 아닐 탠데, 이렇게 답답하고 길을 잃은 것처럼 느낀다면 이건 적성의 분야인가? 아직도 솔직히 잘 확신을 못한다.
'Learn to Code' 카테고리의 다른 글
| [JS] 자바스크립트에서 '??' 란?! (Nullish Coalescing Operator) (0) | 2021.03.06 |
|---|---|
| 코드 스테이츠 시작, 본격적인 개발자 전직 퀘스트 돌입 (1) | 2021.03.03 |
| 자바 스크립트 두번째 과제, 반응형 FAQ 카드 만들기! 그리고 받은 결과 리포트 (0) | 2020.12.26 |
| 프론트엔드 멘토(Frontend Mentor), 과제 결과 리포트! (0) | 2020.12.24 |
| 프론트엔드 맨토(Frontend Mentor), 과제 제출하기! (0) | 2020.12.24 |




댓글