
HTML, CSS, 자바스크립트까지 얼추 공부한 뒤 어떤 프로젝트를 해야하나 고민을 했었다. 그리고 가뭄난 땅에 내린 비처럼(?) 찾게 된 Frontend Mentor라는 곳! 여기서 쪼렙들을 위한 가장 가장 쉬운 HTML과 CSS만을 이용한 반응형 프로필 카드 만들기 과제를 진행했고, 바로 전 글이 그 과제를 다 수행해본 결과까지 공유한 글이었다:
2020/12/24 - [Learn to Code] - HTML, CSS, 자바스크립트 배운 뒤 프로젝트 하라고?! 어..어떤 프로젝트?
자, Frontend Mentor의 사용처는 이것이 끝이 아니다.
물론 디자인 리소스를 제공받고, 내가 무언가 할 수 있도록 구체적인 방향을 제시해준다는 점에서도 굉장히 만족스럽지만, 여기에 더해 내가 만든 이 솔루션을 업로드하고 그것에 대한 대략적인 리포트까지 받아볼 수 있다는 점이 정말 최고인 것 같다.
본 글은 그래서 이렇게 Frontend Mentor에 가입하고 첫 과제를 모두 완수한 후 어떻게 해야하는지에 대한 설명이다.
(과제 완수 후 업로드까지의 과정은 이곳에 잘 쓰여있으나, 영어다. 다른 많은 분들도 보실 수 있도록 내가 직접 진행한 과정을 아래에 적는다.)
Frontend Mentor에 과제 답변을 최종적으로 제출하고, 내 코딩에 대한 결과 보고서를 받으려면?! 아래를 순서대로 따라하면 된다.
1. 로그인이 된 사앹로 Frontend Mentor의 메인 페이지에서, 우측 상단 메뉴 중 "My Challenges"를 선택한다.

2. "My Challenges" 안에는, 내가 Frontend Mentor에서 과제 리소스를 다운받고 시작하였으나 아직 답변을 제출하지 않은 과제들이 나타난다. 답변을 제출하려는 과제의 아래에 있는 Submit Solution을 클릭한다.

3. 그러면 제출 페이지가 나오는데, 다음과 같은 것들을 적어 넣어야 한다:

"Solution title"
내가 제출하려는 과제의 제목이다. 공식 설명글에 보면, 다른 사람들의 흥미를 끌 수 있으면서 내용물을 잘 설명하는 제목을 적어달라고 쓰여있다. 예를 들어, "HTML and CSS solution" 보단 "Mobile-first solution using CSS Grid and Flexbox"(CSS 그리드와 플랙스박스를 사용한 모바일 우선 솔류션)이라고 적는 것이 좀 더 적절하다는 이야기이다.
"Repository URL"
github repository의 url을 뜻한다. 나도 굉장히 쪼렙이라....(헤헤) 아직 github을 잘 모르지만 몇몇 만들어본 쭈글쭈글한 아이들을 무료로 deploy해보고 싶어서 가입했었다. github 가입 후 repository라는 걸 만드는 과정까지는 다른 대단한 선구자분들의 안내를 따라주시면 될 것 같다 >_<.
일단 repository를 만들면, 여기에다가 Upload files를 눌러서 내가 작업해준 아이들을 올려준다.

Commit하면 일단 github에서의 작업은 끝! 이 새로 생성한, 내 아이들이 저장된 repository의 주소를 복사해서 "Repository URL" 부분에 넣어주자. Repository URL을 올리는 이유는 나의 매력적인 타이틀에 걸린 누군가가 코드가 보고 싶을 때 들어와서 볼 수 있도록 하기 위해서다.
"Live site URL"
이건 이 내가 작업한 결과물이 실제 웹에서 어떻게 보이는지를 보여주기 위해, 이 작업물이 배포된 주소를 갖다 넣으라는 것이다. 그럼 이건 어떻게 하느냐? Frontend Mentor의 공식 설명글에서 추천하는 방법은 Vercel이라는 서비스를 내 github repository랑 연결한 다음, 그 연결된 repository를 무료로 deploy하고, url을 얻어서 그걸 복붙하는 것이다.
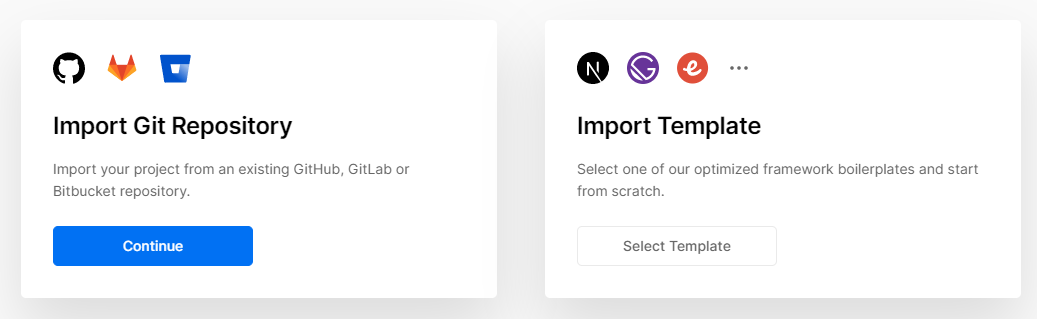
vercel에 가입(Sign up)을 할 때 github 계정과 연결되도록 한다. 로그인이 끝나면 아래와 같으 두가지 옵션이 나오는데, 내 repository를 vercel과 연결하기 위해서 이중 왼쪽에 있는 "Import Git Repository"의 Continue를 클릭한다.

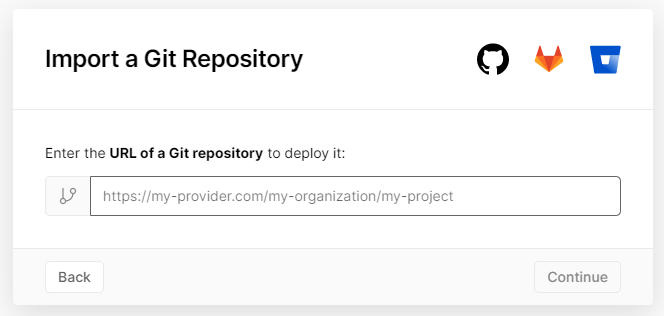
그러면, 아래와 같이 연결하고 싶은 github repository의 주소를 넣으라는 창이 나온다. 아까 Frontend에 답변 제출란에 나온 Repository URL과 동일한 것이다.

저 빈칸에 "https//github.com/내깃헙아이디/내레파지토리이름"로 되는 내 주소를 넣어주고 아래 Continue를 누른다.
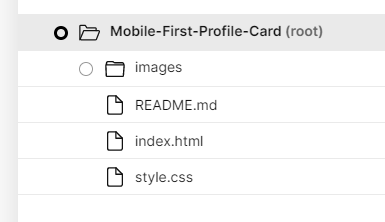
그러면 아래와 같이, 레파지토리에 있는 아이들이 뜬다:

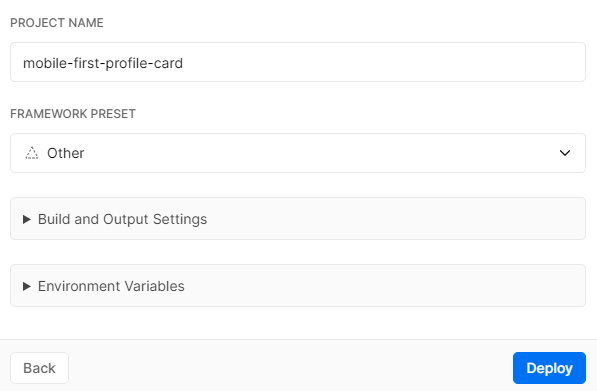
가장 맨위에 회색으로 처리된 부분을 클릭해서, 그림과 같이 걔의 맨 앞에 있는 똥그라미가 뚜껍게 되도록 한다. 그 다음으로 넘어가면, 배포를 하기 전 최종 단계가 된다.

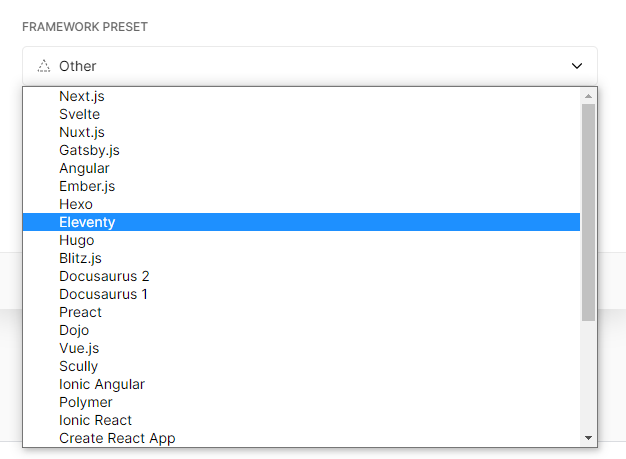
"Framework Preset"엔 내 아이들의 뼉따구가 어떤 건지 설정할 수 있는 것 같았다. 하지만 난 쭈글이임으로 그런게 없어서 그냥 Other이다. 쌩 html이다 이자싁들아!!!!! 나머지

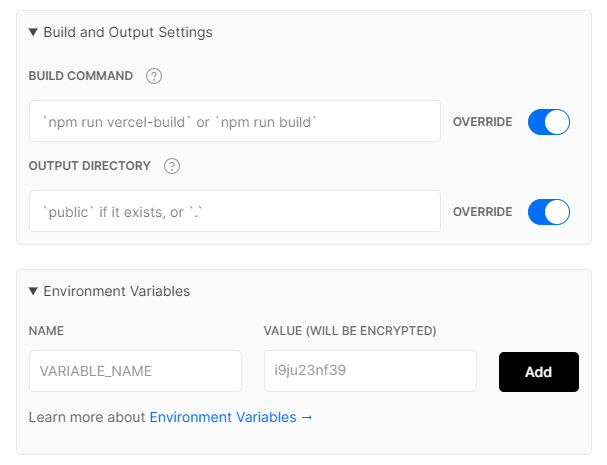
그 밑에 옵션들 "Build and Output Settings"와 "Environment Variables"을 눌러보니 다음과 같은 것들이 나왔다. 내 순수한 html 아이들은 해당사항이 없음으로 아무 것도 터치하지 않고 맨 아래 "Deploy"(배포)를 눌렀다.

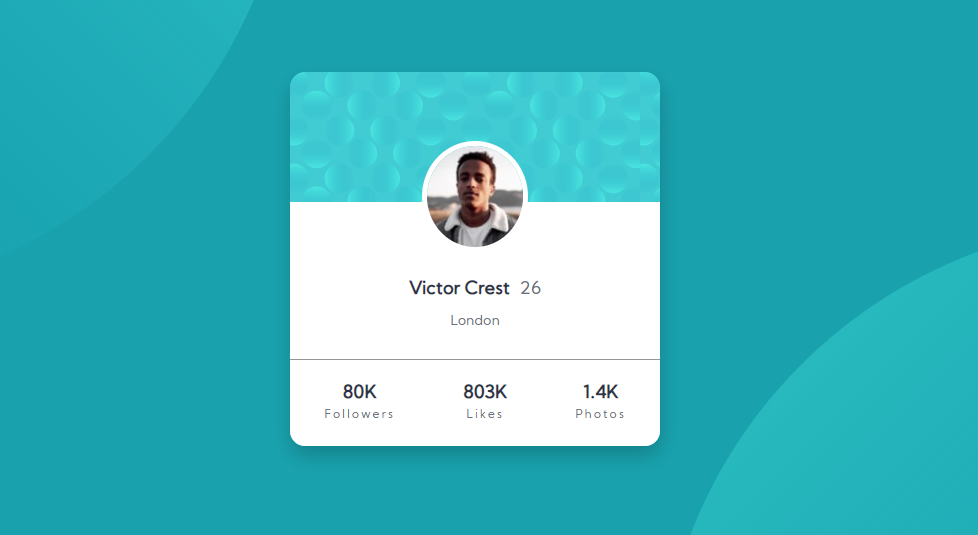
그리고나자 짜잔! 살아있는 live 링크가 만들어지면서 배포가 완료되었다.

내 링크는 Frontend Mentor 공식 설명글의 조언을 철저히 따른 센스 넘치는 제목 선정으로 인해 아래와 같이 만들어졌다: mobile-first-profile-card.vercel.app/
Live url까지 배포를 마쳤으면, 이제 다시 Frontend로 돌아간다.
방금 얻은 새로운 링크를 아래 사진의 3번째 칸, "Live Site URL"에 복붙한다.

"Questions for the community (optional)"
이 부분은 필수가 아니다. 질문이 없다면 굳이 적지 않아도 된다. 하지만, 적고 싶은 분들이 있을 수도 있을 것 같아서 공식 설명글에 나온 부분을 번역해서 가져왔다.
"본 영역은 필수가 아닙니다. 그런데 만약 제출한 답변에 대해 피드백을 얻고 싶다면, 무언가를 꼭 적으셔야 합니다. Frontend Mentor 홈페이지의 대시보드엔 질문들과 함께 제출된 답변들이 질문들이 없는 답변들보다 위에 보여지게 됩니다.
질문을 적을 땐 가능한 최대한 상세하게 적어주시기 바랍니다. 질문이 구체적일수록 더욱 구체적이고 집중된 피드백을 받을 수 있을 것입니다. "피드백 좀 주세요"나 "어떻게 하면 개선될지 알려주세요"같은 질문은 더 값지고 상세한 피드백을 받기 어려울 것입니다.
질문을 적으실 땐 작성자의 생각과 노력을 들여주세요. 피드백을 주려고 하는 사람들이 질문을 더 잘 이해할 수 있게 도와주신다면, 더 값진 인사이트를 그들로부터 받을 수 있을 것입니다."
"Submit Solution"
모든 작성이 완료되었다면, 답변을 제출합시다!!
다음편: 과제 제출하고 코딩 보고서 받기
'Learn to Code' 카테고리의 다른 글
| 코드 스테이츠 시작, 본격적인 개발자 전직 퀘스트 돌입 (1) | 2021.03.03 |
|---|---|
| 자바 스크립트 세번째 과제, 아티클 프리뷰(article preview) 만들기 / 처음으로 받아 본 커뮤니티 코멘트 (0) | 2020.12.27 |
| 자바 스크립트 두번째 과제, 반응형 FAQ 카드 만들기! 그리고 받은 결과 리포트 (0) | 2020.12.26 |
| 프론트엔드 멘토(Frontend Mentor), 과제 결과 리포트! (0) | 2020.12.24 |
| HTML, CSS, 자바스크립트 배운 뒤 프로젝트 하라고?! 어..어떤 프로젝트? (4) | 2020.12.24 |




댓글