어느덧 코드스테이츠의 Software Engineer 과정을 시작한지 한 달이라는 시간이 지났다. 총 20주 동안의 공부 기간은 크게 Pre Course와 Immersive Course로 나뉘는데, 첫 한 달에 해당하는 부분이 Pre Course이다. 한달 내내 풀타임으로 아침 9시부터 오후 6시까지 (때로는 그 시간을 조금 넘어서까지) 각종 세션들이 있었고, 이제 내일이면 Pre Course를 수료하고 Immersive Course로 넘어갈 수 있는지 확인하는 Hiring Assessment이 진행된다.
Pre Course의 주요 목표는 HTML, CSS, 그리고 자바스크립트의 기반을 다지는 것에 있다. 그래서 여러 레슨들과, 그 레슨들에서 배운 내용들을 문제 풀이에 적용하여 푸는 것이 주요한 공부 방식이었다. 물론, 모든 문제 풀이는 혼자 진행하는 것이 아니라 그 과제의 페어로 정해진 다른 수강생과 협업을 하며 풀어야 했다.
그리고 그 외에, 문제풀이 뿐만 아니라 작은 web app을 구현하는 과제들이 4개 있었다. 한달 동안 진행한 것이기 때문에 결과적으론 매주 나름 하나씩 직접 구현해보는 작은 프로젝트들을 해본 것 같다. 아래에 한달동안 만들었던 이 과제들을 공유한다.
참고: 모든 과제들은 GitHub repository에 올라가 있다. 그러나, 코드스테이츠에서 받은 모든 과제들의 repository가 디폴트로 private 설정이 되어 있었기 때문에 허가 없이 오픈해도 되는진 확실하지 않아 현재 오픈은 하지 않은 상태이다.
1. 기본 계산기 (March, 8)
GitHub: github.com/ksyksy815/pre-sprint-calculator
Pre Course를 시작하고 딱 일주일이 지나고 이주차가 시작하는 월요일에 만든 계산기이다. 기본적인 사칙연산이 가능하다. 평상시에 Pinterest에서 예쁜 디자인들을 탐독하는데, 해외에서 핫하다는 neomorphism 스타일을 적용해보고 싶었다. (만들면서 계속 쿠키런: 킹덤의 우유쿠키가 생각났다)


2. 트위터 클론 (March, 15)
GitHub: github.com/ksyksy815/pre-sprint-twittler
두번째로 주어진 웹앱 제작 과제는 트위터를 클론한 트위틀러(!!!)를 만드는 것이었다. 원래 코드스테이츠에서 과제를 여기서부터 시작하라,고 준 original 본은 아주 단순한 UI였다. 하지만 웹앱은 무조건 보는 눈에 예뻐야 만들 맘이 들기 때문에 완전 색다른 디자인을 적용하고 싶다고 생각했다. 하지만 사실 트위터를 제대로 해본적은 없어서, 어떻게 생겼는지 감이 잡히지 않았기 때문에 실제 트위터는 어떻게 생겼는지 참고하기 위해 접속해서 디자인을 찾아보았다.

대충 보아하니, 왼쪽편에 nav로 사이드바처럼 들어가있고, 맨 위에는 트윗을 작성하는 부분, 그리고 아래에는 트윗리스트가 보이는 구조로 되어있었다. 그래서 최대한 원본과 비슷하되, 내가 원하는 부분들은 수정을 해가면서 아래와 같이 UI를 구현했다.

우선 원본 디자인과 다른 것 중 가장 눈에 띄는 것은 왼쪽에 nav 역할을 하는 사이드바이지 않을까 싶다. 최대한 비슷하게 보이게 아이콘들은 유지를 했지만, 너무 돌출되게 이상하게 보였던 텍스트들은 없앴다. 아이콘에 hover할 시 파란색으로 바뀌면서 위로 살짝 올라가는 애니메이션을 추가했다.
또한, 시선이 집중되어야할 트윗의 폰트 컬러만 눈에 띄는 화이트로 지정하고 나머지는 회색으로 바꿔버렸다. 백그라운드 컬러도, 원본은 너무 검정검정이어서 눈이 부담스러웠기 때문에 진한기를 살짝 빼준 블랙으로 만들었다.

원래 트위터에선 트윗 작성 후 '트윗' 버튼을 hover 했을 때 더 진한 하늘색으로 색깔이 아주 미세하게 바뀐다. 아마도 그 버튼 이외에 보여지는 기타 요소들 - 아이콘, 버튼, 기타 텍스트 등등 - 이 엄청 많기 때문에 최소한으로 절제된 디자인을 적용한 것 같았다. 하지만 내가 만드는 트위틀러 클론 디자인같은 경우 화면에 보여지는 요소가 많지도 않고, 오히려 너무 비슷한 색깔로 hover에 적용할 경우 눈에 띄지도 않으면서 침침하게 만드는 효과가 있는 것 같았다. 그래서 과감하게 귀여운 병아리 컬러로 hover 컬러를 변경했다.
또 한가지, 코드스테이츠 과제의 요구사항은 아니었지만 내가 그냥 재미를 위해서 추가한 것이 트윗들에 붙는 저 이모티콘이다. 과제의 시작점으로 삼으라고 받은 오리지널 원본엔 배열 안의 객체로 샘플 트윗 데이터들이 몇 개 들어가있었는데, 객체들에 모두 emoji key-value를 추가해줬다. 그렇다면 새로운 트윗을 작성했을 땐 어떻게 될까?


랜덤한 이모티콘은 여타 랜덤들과 마찬가지로 Math.random()을 사용했다. 찾아보니, 모든 이모티콘들엔 고유한 hex가 있었다. 내가 사용한 얼굴 감정 이모티콘들은 '0x1f600' 이런 형식으로 이루어져있는데, 이를 랜덤한 이모지 hex 만드는 함수를 작성해서 트윗 내용에 랜덤한 이모티콘이 함께 할당되어 데이터에 저장되도록 만들었다. 그런데 모든 hex의 뒷 세글자가 숫자인 것은 아니라서, 중간에 랜덤을 또 다시 돌려서 switch 문을 사용해 알파벳을 할당해주어야 했다. 아래는 랜덤 감정 이모티콘을 얻기 위해 만든 함수다.
function generateEmojiHex () { // emoji smileys let emojiHex = ['0x1F']; let randomNum = getRandomNumberWithinRange (600,637); if (randomNum < 630) { let alphabet = ''; let randomAlphabet = getRandomNumberWithinRange(1, 6); switch (randomAlphabet) { case 1: alphabet = 'A'; break; case 2: alphabet = 'B'; break; case 3: alphabet = 'C'; break; case 4: alphabet = 'D'; break; case 5: alphabet = 'E'; break; case 6: alphabet = 'F'; break; default: alphabet = 'A'; } let randomNumArr = String(randomNum).split(''); randomNumArr.splice(randomNumArr.length-1, 1, alphabet); randomNum = randomNumArr.join(''); } emojiHex.push(randomNum); return emojiHex.join(''); }
또 다른 기능으론, 트윗 작성자의 이름을 클릭할 시 그 사람이 쓴 트윗을 모아볼 수 있는 필터링 기능이 있다. 트윗 작성자의 이름을 클릭하면, 그 작성자가 쓴 트윗만 화면에 표시된다. 동시에, 메인 화면에선 Update 였던 버튼이 Go Back 버튼으로 변경된다. Go Back을 누르면 원래 메인 페이지로 돌아가며, 버튼의 텍스트 또한 Update로 돌아온다.


Update 버튼은, 미리 작성되어 있던 트윗 내용이 랜덤한 작성자 이름과 매칭되어 랜덤하게 나타내준다. 여기에 내가 임의로 넣은 이모티콘 기능도 랜덤하게 나오게 추가했다.

3. Underbar 라이브러리 (March 24)
Github: github.com/ksyksy815/pre-sprint-underbar
세번째로 진행한 큰 과제는 Underbar 라이브러리 만들기였다. 다양한 array method들을 직접 만들어보는 과제였기 때문에 눈으로 보고 즐길 이미지는 없다 ㅜ_ㅜ...
과제의 주요 내용은, 단 4개의 기존 array methods만 사용 가능한 상태에서 다른 메소드들을 직접 만들어보는 것이었다. 사용 가능했던 메소드는 push, pop, shift, 그리고 sort 였다. 이 네가지들, 그리고 계속 만들어나가는 함수들을 새롭게 만드는 함수를 쓰는데 써가면서 만들었던 흥미로운 과제였다.
4. API를 활용한 날씨앱 (March 30)
GitHub: github.com/ksyksy815/pre-sprint-weather-api
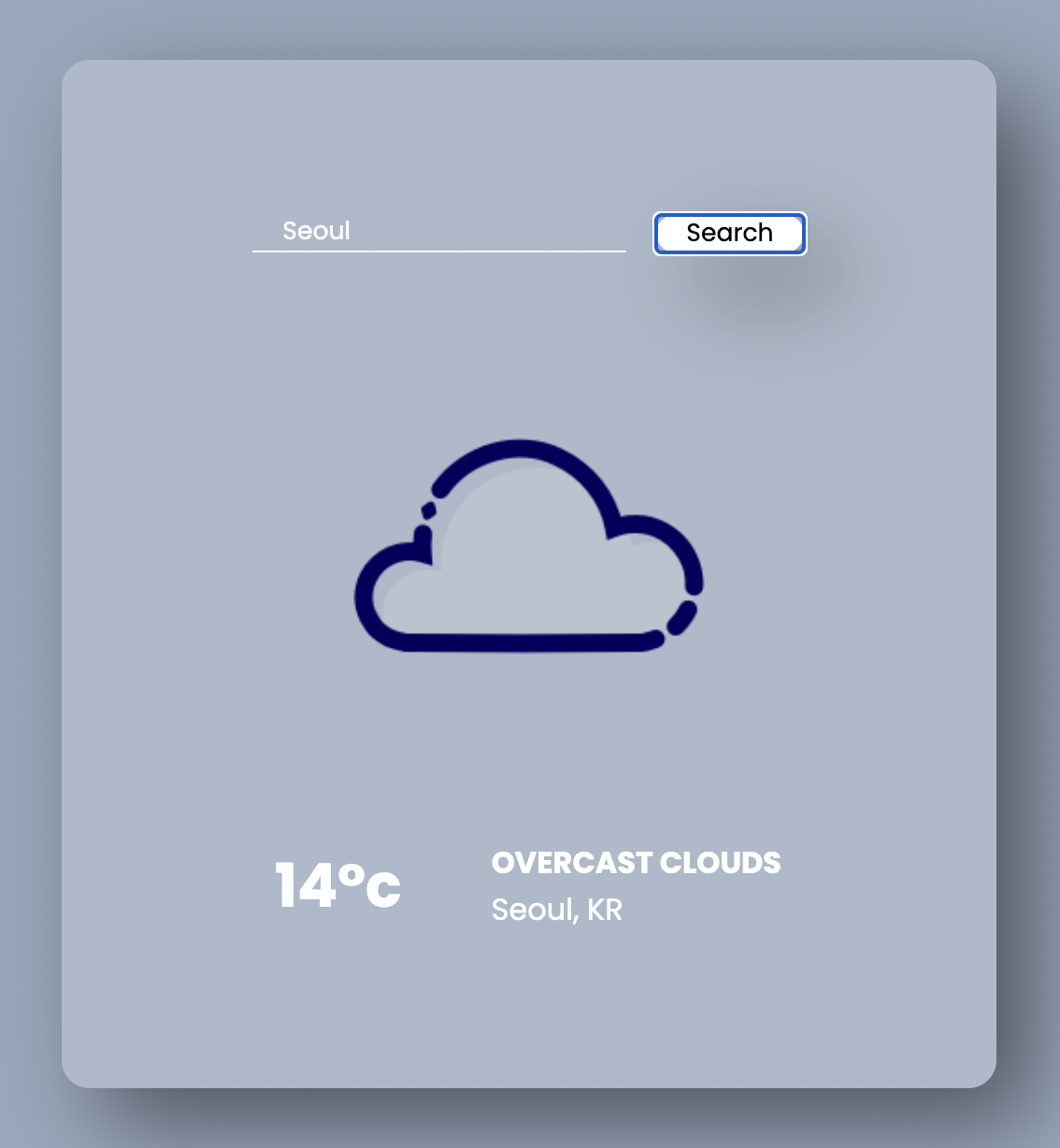
Pre Course의 마지막 제작 과제이자 오늘 막 만든 따끈따끈한 날씨앱이다. openweathermap.org의 무료 API 및 fetch를 사용하여 선택한 도시의 현재 날씨를 알려주는 앱을 만들었다. 이 앱은 가장 상단의 'Type your city'에 현재 날씨를 찾고싶은 도시 이름을 적고 Search를 누르면, 그 도시의 현재 날씨 상태와 온도를 알려주는 내용이 그 아래에 나오는 기능을 갖고 있다.

원래 코드 스테이츠 과제에서 요구한 사항은
- "현재 날씨", "현재 온도", "도시이름"이 나타날 것
- 도시를 검색할 수 있게 할 것
위 두가지였다.
하지만! 일단 앱은 예뻐야하고 시각적으로 만족스러워야 하기 때문에, 현 상황을 나타내는 아이콘은 무조건 넣기로 마음먹었다.
openweathermap.org에서 전송받는 데이터에 보면, 사실 아이콘이 포함되어 있다. (API doc: 링크) 문제는, 그 아이콘들이 심히 맘에 들지 않았다는 것이다...

그래서 맨 먼저 fontawesome에 들어가서 쓸만한 날씨 아이콘들이 있나 검색해보았다. 하지만 다양한 종류들을 무료로 쓸 순 없었고, 그래서 다른 사이트를 찾아보다가 IconFinder라는 곳을 방문하게 되었다. (링크) 유료 아이콘들 사이에 아주 다양한 무료 아이콘들이 있었고, 그 중에 날씨 관련 아이콘들도 여러개가 있는 것을 볼 수 있었다. 그래서 이 곳에서 원하는 아이콘들을 다운받아 앱에 적용했다.

Openweathermap.org의 API Doc을 보면, 받아오는 날씨 데이터에 어떤 종류가 있는지 자세히 설명이 되어있다. 어떤 날씨 종류들이 나올지 고려해서, 내 앱에서 도시를 검색했을 때 그 도시의 날씨 상황에 알맞게 대처하도록 처음으로 정규 표현식(Regular Expression)을 사용해서 함수를 짰다.
/sun|clear/i.test(data.weather[0].description)
아주 간단하게, sun이나 clear가 들어갈 경우, 또는 cloud가 들어갈 경우와 같은 여러 경우들에 해당되는 아이콘이 구현되게 했으며, 이와 함께 앱의 백그라운드 색깔도 함께 변경되도록 했다. (결과적으로, 날씨 상태에 따라 총 9가지의 다른 디자인이 나온다)



이 날씨앱은 처음 접속하면 디폴트로 서울이 셋팅되어있다. 사실, 좀더 그럴싸한(?) 모양을 만들려면 coordinates 수집 허가를 받고 그걸 기준으로 날씨를 잡는 걸 하면 좋았을탠데, 과제의 기본 요구 사항이 시티로 딱 잡고 시작하는 것이었기 때문에 그렇게 수정하진 않았다.
내가 현재 위치한 도시의 날씨를 보여주는 것이 아니라, 검색한 도시의 날씨를 보여주는 것이기 때문에 시간 또한 추가하지 않았다. (원래 맨 위 search 위쪽에 현재 시간과 날짜를 표시하려고 했지만, 만약 시간대가 엄청 다른 곳을 검색할 경우엔 그게 이상하게 보일 것 같아서 아예 추가하지 않았다.)
4주간 주말을 제외하곤 하루도 쉬지 않고 공부했다! 헤헤... 😁👍
그런데 그게 또 그렇게 힘들지 않다. 사실, 너무 재밌어서 주말에도 무언가 끄적이거나 만들고 있을 정도이다. 당장 내일이 Pre Course의 마지막인 시험이라 걱정도 좀 해야되는게 사실이지만... 원래 재미를 이기는 재능과 전공자는 없다(?)라는 고대부터 전해오는 인생의 진리가 있지 않은가... 그래도 걱정은 조금 되니 이제 공부 리뷰좀 다시 해야겠다. (현 시각 10:00PM...)
추가: Hiring Assessment 통과!
나에게 있어 Pre Course 한달의 시간은 혼자 공부했던 부분들의 중간중간을 채우고, 얕게 알았던 부분을 두껍게 만드는 일의 연속이었다. 특히, 코딩 문제 풀이를 단 한번도 해보지 않았던 나에겐 기본적으로 코딩 문제가 어떤 것인지 처음으로 알게 해준, 아주 큰 도움이 되었던 과정이었다. 또한, 내가 모르는 것이 정확히 무엇인지, 그리고 앞으로 무얼 더 공부하고 무얼 이용해서 프로젝트를 만들어야 취업에 도움이 될 지 다시 한번 정리할 수 있었다. 이제 Immersive에 들어가면 새로 배우게 될 모든 것들에 추가로 나에게 필요한 것들을 더 찾아 배워가며 실력을 쌓을 것이다.
ps. HA를 화요일에 본 뒤 쭈욱 자유 시간이었다. 나는 이 시간 동안 three.js를 하고 있다. 너므너므ㅓ누머느ㅓ므너므 재밌다. 공유할 만한 퀄리티의 무언가를 만들면 포스팅할 예정이다.
'Learn to Code' 카테고리의 다른 글
| [JS] 객체 지향 프로그래밍(Object-Oriented Programming) (1) | 2021.04.07 |
|---|---|
| [JS] 화살표 함수 (Arrow Function) (0) | 2021.03.31 |
| [JS] 정규 표현식 (Regular Expression, RegExp) (0) | 2021.03.26 |
| [JS] break vs. continue (0) | 2021.03.24 |
| [JS] Rest 파라미터 vs. 스프레드 문법(Spread syntax) (1) | 2021.03.23 |




댓글